
Designing a Screen
This section assumes you have completed the steps in Adding a New Smart Form
For each field on the screen, follow these steps.
1. Insert a field label.
2. Place the cursor at the desired location.
3. Click the button corresponding to the desired field type.
Inserting a Field Type explains the field type represented by each button.
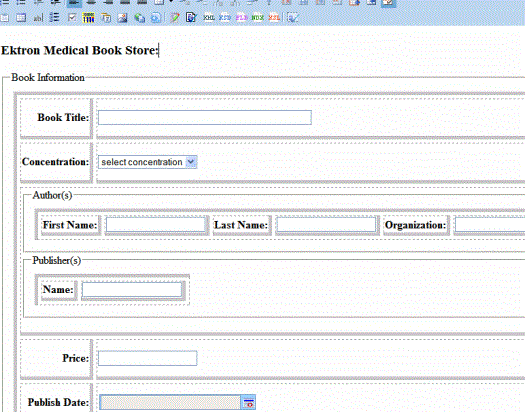
You can also use Ektron CMS400.NET’s rich formatting capabilities to design the screen. For example, you can format text, and use tables, images and hyperlinks to guide the user through the data entry process. Below is a sample screen created with the Data Designer.

If you are familiar with XML and want to manually edit the page, use the View Source button (at the bottom of the screen, circled below), to edit the source code.

If the edited source XML is not well-formed, you are notified and must remain in source view until you fix it.


